 域名
域名
# 购买域名
如果是新用户,可以在阿里云购买域名,一些域名(如.top)首年只需要1元, 如果后面要续费应该是三十多/年,如果不想买可以继续使用xxx.github.io访问,如果想要用付费的七牛云图床还是需要买的,想要免费的GitHub图床也可以不用买。
购买域名后,可以设置域名解析,通过你购买的域名解析到你的个人博客网页xxx.github.io。

# 域名解析
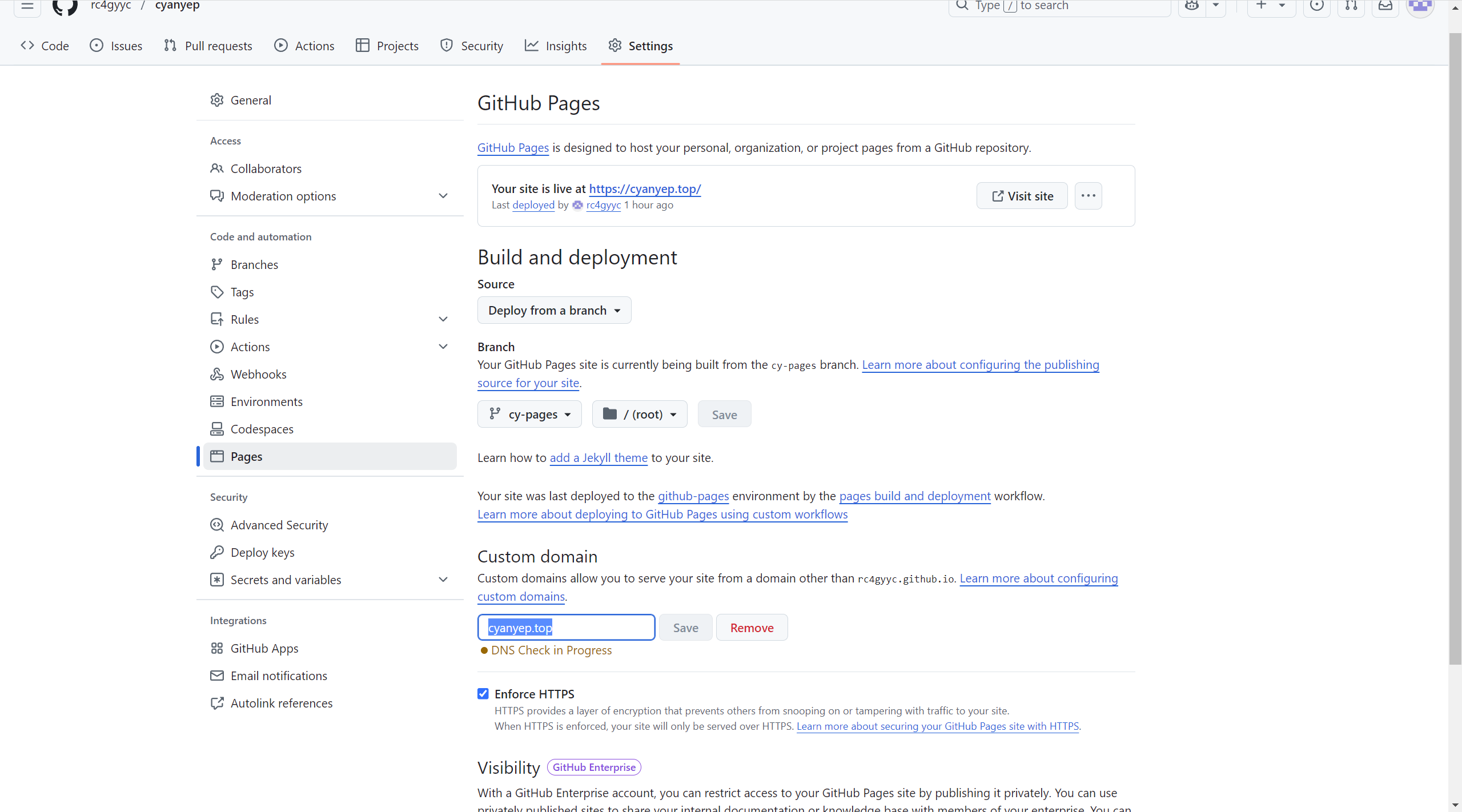
在github设置的setting->pages中设置你的域名

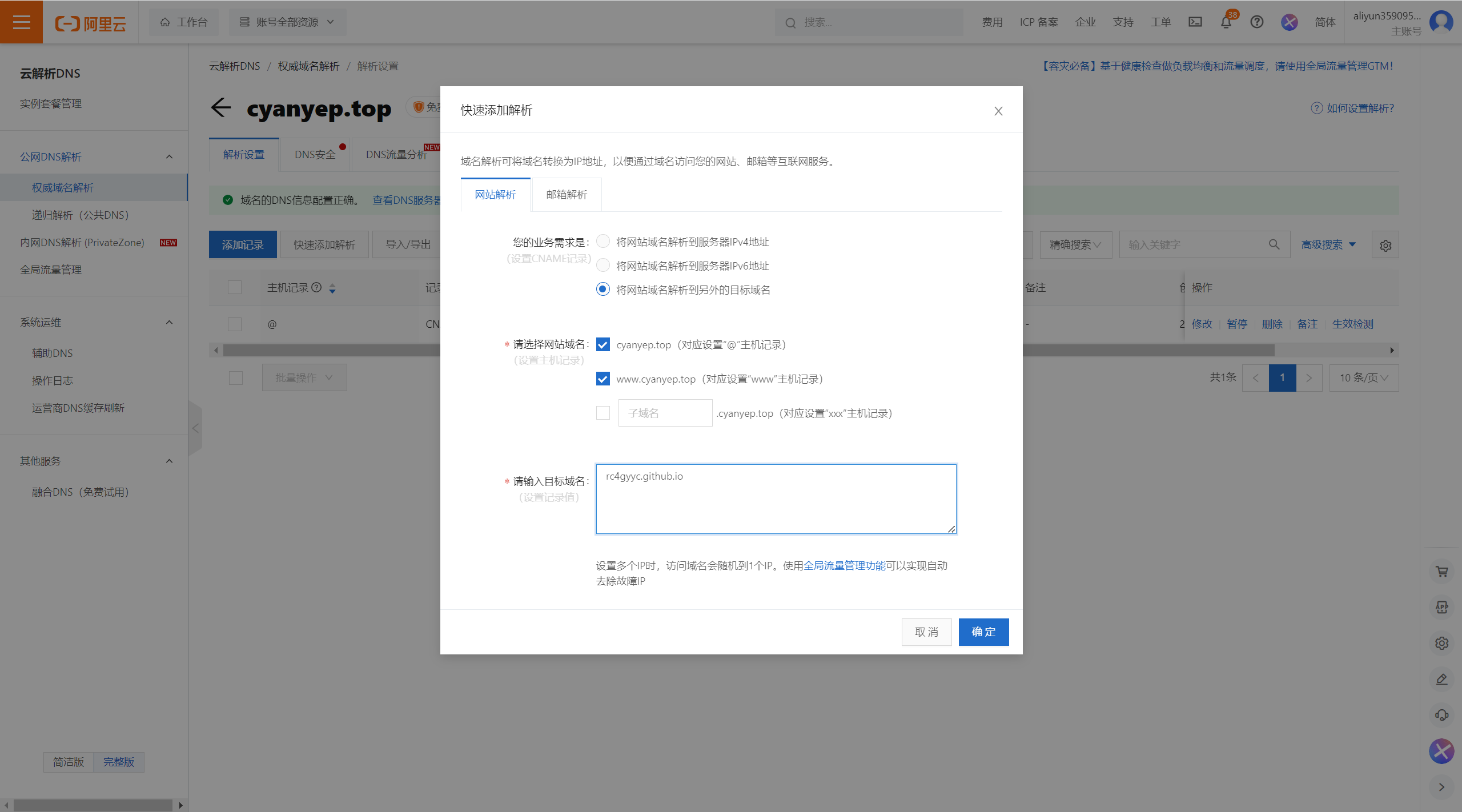
在阿里云中设置解析到你的gitHub.io

就可以通过你的域名cyanyep.top访问github.io了
- 访问你的域名后会发现css样式没了

这是因为之前 GitHub Pages 将项目部署在子路径 https://cyanyep.github.io/cyanyep/下。
而我们设置的config.ts文件中 VuePress 是根据网站部署在 /cyanyep/ 目录下设置页面的,
所以需要修改config.ts文件的base路径配置:将原来的/cyanyep/ 改为 /
module.exports = {
// 路径名为 "/<REPO>/"
base: '/',
//...
}
# 域名解析完善
我们在setting->pages->custom domain设置的自定义域名.
- 本质上是在我们的page分支
cy-pages中创建CNAME文件,并在文件中添加我们的域名cyanyep.top - 而我们每次执行构建命令
npm run docs:build时,都是重新构建项目并生成dist文件夹,然后推送到github上,Github Pages会根据dist文件夹中的内容构建页面,每次dist文件夹和远程分支cy-pages都会被覆盖, - 所以我们可以先创建好文件,然后通过
deploy.sh脚本将文件放在dist文件夹中
在项目根目录vuepress-starter创建文件CNAME,内容为你的域名cyanyep.top
修改deploy.sh脚本
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
###添加###
# 将CNAME放入dist
cp ../../../CNAME ./
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:cyanyep/cyanyep.git master:cy-pages
cd -
参考:
上次更新: 2025/4/3 11:03:46
