 同步GitHub和Gitee
同步GitHub和Gitee
我们成功的用 VuePress 搭建了博客并部署到 Github Pages,但由于 Github 的访问问题,我们可以选择把仓库部署到 Gitee 一份,利用 Gitee 的 Pages 服务再生成一份静态网站用于备用(gitee Pages目前停止服务),不过也可以作为一个备份
# 手动同步
在 Gitee 绑定 Github 账号后,选择仓库导入:
在 Gitee 的项目主页,提供了同步的按钮,你只用点一下,即可与 Github 同步更新,但是注意这里的同步功能默认是强制同步。
# 推送两个仓库
除此之外,我们也可以在 sh 脚本文件里,直接将项目同时推送到两个仓库地址上,具体操作参考《一篇教你代码同步 Github 和 Gitee》 (opens new window)
# Github Actions 自动同步(推荐使用)
我们也可以利用 Github Actions,写一个工作流,在发现 Github 博客仓库的 gh-pages 分支代码更新后,自动同步当前代码到 Gitee 上。
关于 Github Actions 的介绍,可以参考阮一峰老师的 《GitHub Actions 入门教程》 (opens new window)
为了实现 Gitee 和 Github 的同步,我们需要借助一个 action,还好业界已经有现成的实现了,这里我采用的是 Hub Mirror Action (opens new window),我们可以看到使用的示例代码:
steps:
- name: Mirror the Github organization repos to Gitee.
uses: Yikun/hub-mirror-action@master
with:
src: github/cyanyep
dst: gitee/ciian
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
dst_token: ${{ secrets.GITEE_TOKEN }}
其中有四个必填项:
src表示需要被同步的源端账户名,即我们 Github 的账户名,因为我的 Github ID 是 cyanyep,所以这里我应该改成github/cyanyep。dst表示需要同步到的目的端账户名,即我们 Gitee 的账户名,因为我的 Gitee ID 是 ciian,所以这里我应该改成gitee/ciian。dst_key表示用于在目的端上传代码的私钥,然后将其保存在 Secrets 中。
# 同步仓库具体操作
- 注意gitee上同时要配置好公钥,在setting->ssh公钥中配置
- 获取你电脑上的ssh私钥(在git命令行中执行、或者直接访问文件):
cat ~/.ssh/id_rsa- 复制私钥内容(注意要全部复制包括
-----BEGIN OPENSSH PRIVATE KEY----- -----END OPENSSH PRIVATE KEY-----
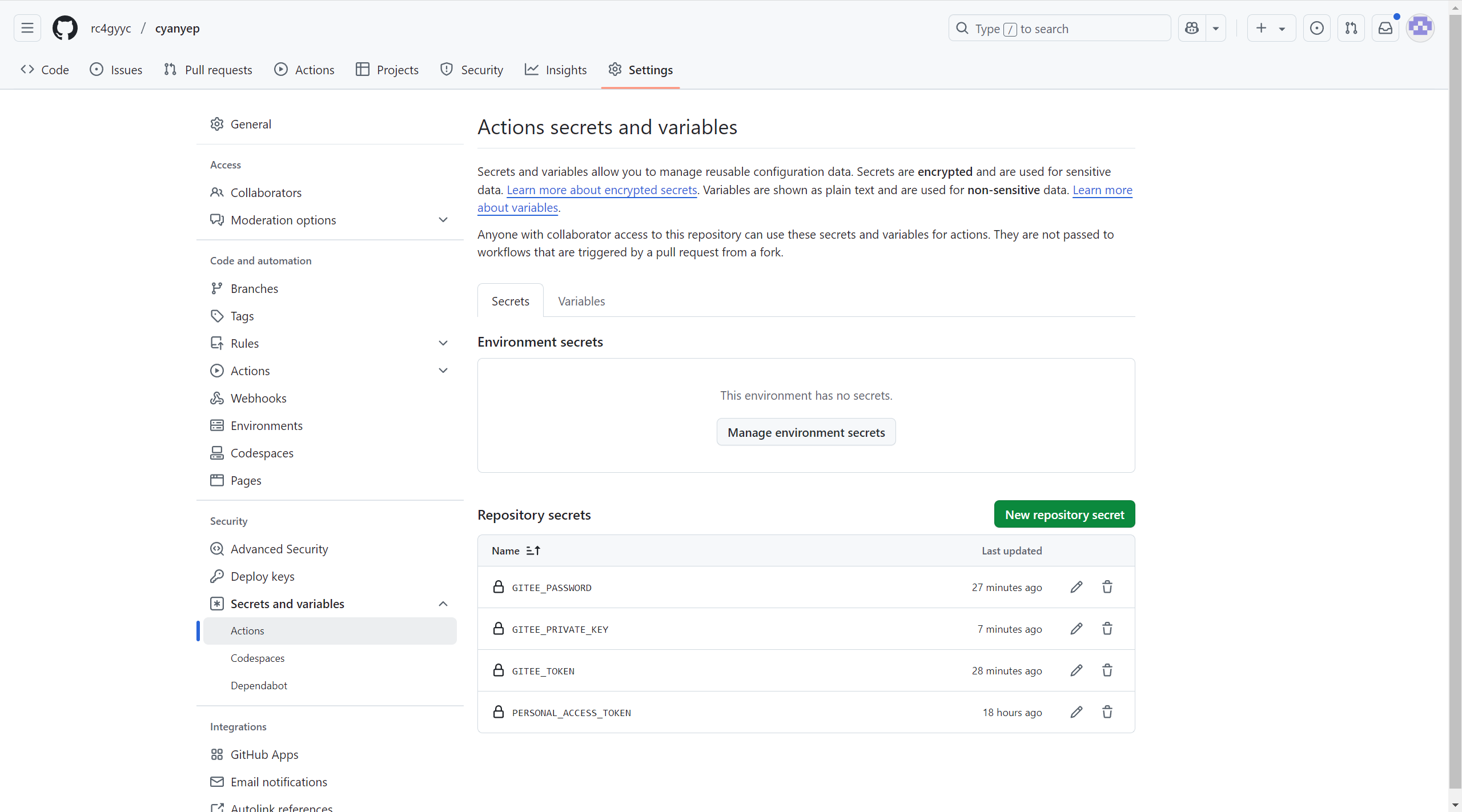
),然后在要同步的 Github 仓库中,选择 "Setting" -> "Secrets" ->"Action" -> "New repository secret"
填入 Secret 内容,Name 命名为 "GITEE_PRIVATE_KEY",Value 为复制的内容

dst_token 创建仓库的API tokens, 用于自动创建不存在的仓库。这里我们从 Gitee 上获取,具体地址为 https://gitee.com/profile/personal_access_tokens。生成并复制 Token,然后同样的步骤,保存在 Github 的 Secrets 中,Name 为 "GITEE_TOKEN"
然后我们就可以在项目根目录(vuepress-starter)下建立目录
.github/workflows,然后创建一个名为syncToGitee.yml的文件:
name: syncToGitee
on:
push:
branches:
- cy-pages
jobs:
repo-sync:
runs-on: ubuntu-latest
steps:
- name: Mirror the Github organization repos to Gitee.
uses: Yikun/hub-mirror-action@master
with:
src: 'github/cyanyep'
dst: 'gitee/ciian'
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
dst_token: ${{ secrets.GITEE_TOKEN }}
static_list: "cyanyep"
force_update: true
debug: true
还有几个问题要注意:
on: push: branches: 就是当cy-pages分支发生事件推送时,GitHub Actions 会检查该分支当前提交中是否存在对应的 YAML 文件。所以我们需要将syncToGitee.yml文件放在cy-pages分支下
观察我们的脚本代码,我们就会发现,每次我们
sh deploy.sh的时候,都是编译代码到 dist 目录,然后重新 git init ,最后强制提交。就是说dist目录才是要提交到分支上的,而且每次运行都会清空dist重新编译,本地仓库也会重新初始化后再强制推送上去覆盖原来的分支,也就是说不能直接把脚本放在git仓库的cy-pages分支中
- 为此,我们可以在脚本里添加代码,每次编译完后,再拷贝外层的
.github/woorkflows/syncToGitee.yml到 dist 目录里,再提交到 Github 上。
所以我们依然在项目根目录添加目录和文件,此时的文件结构如下:
.
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ .github
│ └─ workflows
│ └─ syncToGitee.yml
└─ package.json
└─ deploy.sh
脚本文件deploy.sh代码如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 将CNAME放入dist
cp ../../../CNAME ./
###添加###
# 拷贝目录和文件
cp -r ../../../.github ./
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:cyanyep/cyanyep.git master:cy-pages
cd -
此时我们再运行 sh deploy.sh 代码提交到 Github,就可以在仓库的 Actions 中看到运行记录:
# Gitee 自动部署 Pages(!!Gitee Pages目前停止服务,以下操作已无效)
参考:Gitee 如何自动部署 Pages?还是用 GitHub Actions! (opens new window)
在syncToGitee文件中补充代码
- 可以在仓库的secret中设置gitee用户名
name: syncToGitee
on:
push:
branches:
- cy-pages
jobs:
repo-sync:
runs-on: ubuntu-latest
steps:
- name: Mirror the Github organization repos to Gitee.
uses: Yikun/hub-mirror-action@master
with:
src: 'github/cyanyep'
dst: 'gitee/ciian'
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
dst_token: ${{ secrets.GITEE_TOKEN }}
static_list: "cyanyep"
force_update: true
debug: true
# - name: Build Gitee Pages
# uses: yanglbme/gitee-pages-action@main
# with:
# # 注意替换为你的 Gitee 用户名
# gitee-username: ${{ secrets.GITEE_USERNAME }}
# # 注意在 Settings->Secrets 配置 GITEE_PASSWORD
# gitee-password: ${{ secrets.GITEE_PASSWORD }}
# # 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
# gitee-repo: Ciian/cyanyep
# # 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
# branch: cy-pages
- 注意用户名和仓库名都区分大小写
参考:
《一篇教你代码同步 Github 和 Gitee》 (opens new window)
《GitHub Actions 入门教程》 (opens new window)
Gitee 如何自动部署 Pages?还是用 GitHub Actions! (opens new window)
