 项目搭建
项目搭建
# 企业做项目流程
需求分析 => 设计(概要设计、详细设计)=> 技术选型 =>
初始化 / 引入需要的技术 => 写 Demo => 写代码(实现业务逻辑) => 测试(单元测试)=> 代码提交 / 代码评审 => 部署=> 发布
# 需求分析
- 登录 / 注册
- 用户管理(仅管理员可见)对用户的查询或者修改
- 用户校验( 仅星球用户 )
# 技术选型
# 前端
三件套 + React + 组件库 Ant Design + Umi + Ant Design Pro(现成的管理系统)
# 前端项目初始化
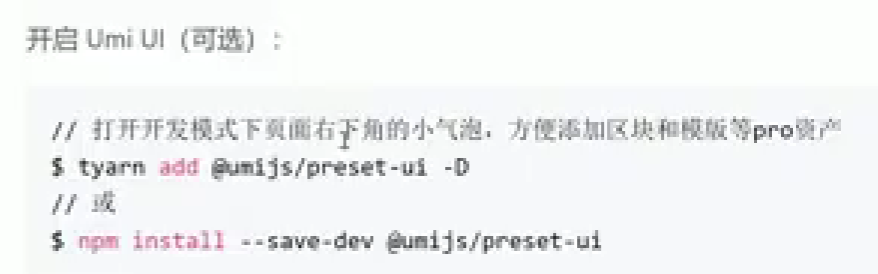
使用蚂蚁金服框架 Ant Design Pro
使用yarn包管理器搭建前端项目脚手架
可以用yarn包管理器将依赖的包导入
umi可以帮助生成模板代码

==eslint==:规范前端代码
# 后端:
- java
- spring(依赖注入框架,帮助你管理 Java 对象,集成一些其他的内容)
- springmvc(web 框架,提供接口访问、restful接口等能力)
- mybatis(Java 操作数据库的框架,持久层框架,对 jdbc 的封装)
- mybatis-plus(对 mybatis 的增强,不用写 sql 也能实现增删改查)
- springboot(快速启动 / 快速集成项目。不用自己管理 spring 配置,不用自己整合各种框架)
- junit 单元测试库
- mysql
- ==Sonarlint==
# 三种后端初始化代码
- 从git.com拉取springboot-template
- springboot官方的模板生成器start.spring.io
- 直接生成
依赖工具
- Spring Boot DevTools : 热部署
- Lombok
- Spring configuration Processor : 自动添加property注解
- Spring Web : restful等API
# 部署:服务器 / 容器(平台)
参考文章:https://www.bilibili.com/read/cv16179200
需要 Linux 服务器(建议大家用 CentOS 8+ / 7.6 以上)
# 原始部署
什么都自己装
# 前端
需要 web 服务器:nginx 、apache、tomcat
安装 nginx 服务器:
用系统自带的软件包管理器快速安装,比如 centos 的 yum
自己到官网安装(参考文章)
curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz tar -zxvf nginx-1.21.6.tar.gz cd nginx-1.21.6 yum install pcre pcre-devel -y yum install openssl openssl-devel -y ./configure --with-http_ssl_module --with-http_v2_module --with-stream make make install ls /usr/local/nginx/sbin/nginx vim /etc/profile 在最后一行添加:export PATH=$PATH:/usr/local/nginx/sbin nginx netstat -ntlp 查看启动情况
修改nginx.config的root路径为打包上传的项目路径
注意 nginx 权限
# 部署后端
java、maven
安装:
yum install -y java-1.8.0-openjdk*
curl -o apache-maven-3.8.5-bin.tar.gz https://dlcdn.apache.org/maven/maven-3/3.8.5/binaries/apache-maven-3.8.5-bin.tar.gz
git clone xxx 下载代码
打包构建,跳过测试
mvn package -DskipTests
java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
后台运行
nohup 命令 &
# 宝塔 Linux 部署
Linux 运维面板
官方安装教程:https://www.bt.cn/new/download.html
方便管理服务器、方便安装软件
将前端打包好的代码放在nginx中,运行nginx并开放端口
将jar包上传到服务器上运行,开放端口访问。
# Docker 部署
docker 是容器,可以将项目的环境(比如 java、nginx)和项目的代码一起打包成镜像,所有同学都能下载镜像,更容易分发和移植。
再启动项目时,不需要敲一大堆命令,而是直接下载镜像、启动镜像就可以了。
docker 可以理解为软件安装包。
Docker 安装:https://www.docker.com/get-started/ 或者宝塔安装
Dockerfile
用于指定构建 Docker 镜像的方法
Dockerfile 一般情况下不需要完全从 0 自己写,建议去 github、gitee 等托管平台参考同类项目(比如 springboot)
Dockerfile 编写:
FROM 依赖的基础镜像
WORKDIR 工作目录
COPY 从本机复制文件
RUN 执行命令
CMD / ENTRYPOINT(附加额外参数)指定运行容器时默认执行的命令
根据 Dockerfile 构建镜像:
# 后端
docker build -t user-center-backend:v0.0.1 .
# 前端
docker build -t user-center-front:v0.0.1 .
Docker 构建优化:减少尺寸、减少构建时间(比如多阶段构建,可以丢弃之前阶段不需要的内容)
docker run 启动
# 前端
docker run -p 80:80 -d user-center-frontend:v0.0.1
#-v目录映射
#-d后台运行
# 后端
docker run -p 8080:8080 user-center-backend:v0.0.1
虚拟化
- 端口映射:把本机的资源(实际访问地址)和容器内部的资源(应用启动端口)进行关联
- 目录映射:把本机的端口和容器应用的目录进行关联,访问容器的目录等于访问本机的目录
docker命令
- 进入容器
docker exec -i -t fee2bbb7c9ee /bin/bash
#-i 以交互模式进入容器
#-t 分配一个伪终端
#/bin/bash 启动哪个终端
- 查看进程
docker ps
- 查看日志
docker logs -f [container-id]
- 杀死容器
docker kill
- 强制删除镜像
docker rmi -f
# Docker 平台部署
- 云服务商的容器平台(腾讯云 web 应用托管、阿里云)
- 面向某个领域的容器平台(前端 / 后端微信云托管)要花钱!
容器平台的好处:
- 不用输命令来操作,更方便省事
- 不用在控制台操作,更傻瓜式、更简单
- 大厂运维,比自己运维更省心
- 额外的能力,比如监控、告警、其他(存储、负载均衡、自动扩缩容、流水线)
# 前端部署方式
前端腾讯云 web 应用托管(比容器化更傻瓜式,不需要自己写构建应用的命令,就能启动前端项目)
> https://console.cloud.tencent.com/webify/new
- 小缺点:需要将代码放到代码托管平台上
- 优势:不用写命令、代码更新时自动构建
# 绑定域名
前端项目访问:用户输入网址 => 域名解析服务器(把网址解析为 ip 地址 / 交给其他的域名解析服务) =>
服务器 =>(防火墙)=> nginx 接收请求,找到对应的文件,返回文件给前端 => 前端加载文件到浏览器中(js、css) => 渲染页面
后端项目访问:用户输入网址 => 域名解析服务器 => 服务器 => nginx 接收请求 => 后端项目(比如 8080端口)
nginx 反向代理:替服务器接收请求,转发请求
# 跨域问题解决
浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求。
如果解决跨域
- 把域名、端口改成相同的
让服务器告诉浏览器:允许跨域(返回 cross-origin-allow 响应头)
- 网关支持(Nginx)
location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}
修改后端服务
配置 @CrossOrigin 注解
添加 web 全局请求拦截器
@Configuration public class WebMvcConfg implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { //设置允许跨域的路径 registry.addMapping("/**") //设置允许跨域请求的域名 //当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】 .allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083") //是否允许证书 不再默认开启 .allowCredentials(true) //设置允许的方法 .allowedMethods("*") //跨域允许时间 .maxAge(3600); } }- 定义新的 corsFilter Bean,参考:https://www.jianshu.com/p/b02099a435bd
# 工具
# 代码规范
eslint前端代码规范
Sonarlint后端代码规范
# 开发工具
apache common lang 、hutool工具包
http请求:
团队使用:postman、
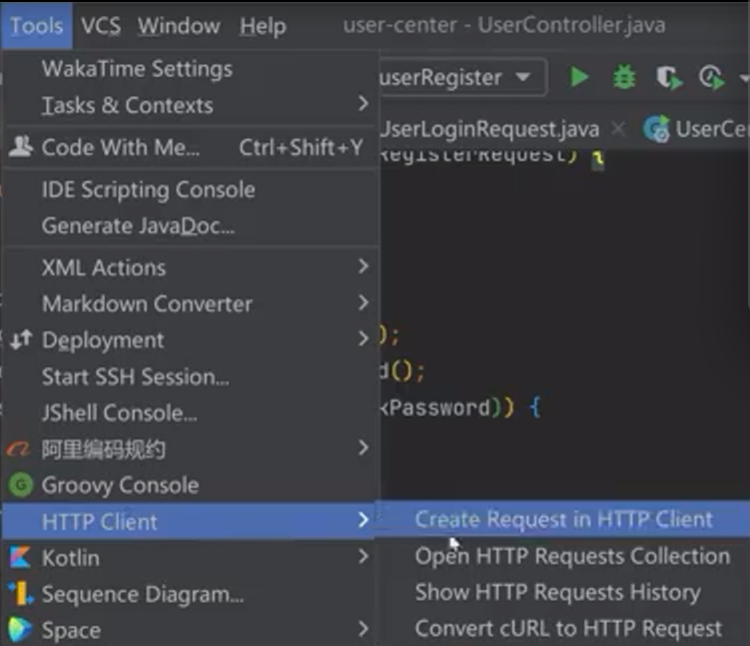
个人使用:idea自带的HTTP Client

MFSU:前端编译优化
前端项目运行工具:==serve==,安装:npm i -g serve
# 代码生成工具
一键生成set方法:GenerateAllSetter插件
Auto Fill Java call arguments,自动填充参数
MyBatisX /MyBatisPlus插件,自动根据数据库生成 domain 实体对象、mapper(操作数据库的对象)、mapper.xml(定义了 mapper对象和数据库的关联,可以在里面自己写 SQL)、service(包含常用的增删改查)、serviceImpl(具体实现 service)
# 笔记
# 注册逻辑
对密码进行加密(密码千万不要直接以明文存储到数据库中)
# 登录接口
接受参数:用户账户、密码
请求类型:POST
请求体:JSON 格式的数据
> 请求参数很长时不建议用 get
返回值:用户信息(==脱敏== )
# 如何知道是哪个用户登录了?
连接服务器端后,得到一个 session 状态(匿名会话),返回给前端
登录成功后,得到了登录成功的 session,并且给该session设置一些值(比如用户信息),返回给前端一个设置 cookie 的 ”命令“
session => cookie
前端接收到后端的命令后,设置 cookie,保存到浏览器内
前端再次请求后端的时候(相同的域名),在请求头中带上cookie去请求
后端拿到前端传来的 cookie,找到对应的 session
后端从 session 中可以取出基于该 session 存储的变量(用户的登录信息、登录名)
# 用户管理接口
!!! 必须鉴权
- 查询用户
- 允许根据用户名查询
- 删除用户
# 前后端交互
前端需要向后端发送请求
前端 ajax 来请求后端
axios 封装了 ajax
request 是 ant design 项目又封装了一次
# 后端优化
通用返回对象 √
目的:给对象补充一些信息,告诉前端这个请求在业务层面上是成功还是失败
200、404、500、502、503
自定义错误码
返回类支持返回正常和错误
封装全局异常处理
定义业务异常类
- 相对于 java 的异常类,支持更多字段
- 自定义构造函数,更灵活 / 快捷的设置字段
编写全局异常处理器
作用:
- 捕获代码中所有的异常,内部消化,让前端得到更详细的业务报错 / 信息
- 同时屏蔽掉项目框架本身的异常(不暴露服务器内部状态)
- 集中处理,比如记录日志
实现:
- Spring AOP:在调用方法前后进行额外的处理
todo 全局请求日志和登录校验
